【jQuery】カナーセルスライダー「JQuery lightSlider」が設置も簡単で便利
- CATEGORY : WEB関連
いまご依頼制作中のサイトに、カナーセルスライダーの設置部分がありまして(´・ω・`)
いままであれば、「slick.js」を使っていたのですが、設置と調整がちょっと面倒なので…
新しいのないかなーってぐーぐる先生に相談したところ、今回の「JQuery lightSlider」を見つけたので、設置方法コミコミのメモになりまする(´・ω・`)
JQuery lightSliderファイルをダウンロード
下記公式サイトへアクセスして、javaScriptファイルをダウンロードします。
ダウンロードしたZIPファイルにはいっーぱーいファイルが入ってますので、ちょっと整理…
- lightslider.css(cssフォルダ)
- controls.png(imgフォルダ)
- lightslider.js(jsフォルダ)
この3つのファイルを抜き取って設置します(´・ω・`)
それぞれ、「css」「img」「js」フォルダに収めて置くと設置が楽です。
ネコは、3つのフォルダを「lightslider」フォルダに格納するようにしました(´・ω・`)
header内外部ファイル読み込みコード
header内javaScript実行コード
カナーセルスライドショー設置コード(画像ファイル名も任意の名前に変更)
これだけで動きます(´・ω・`)簡単でしょ?
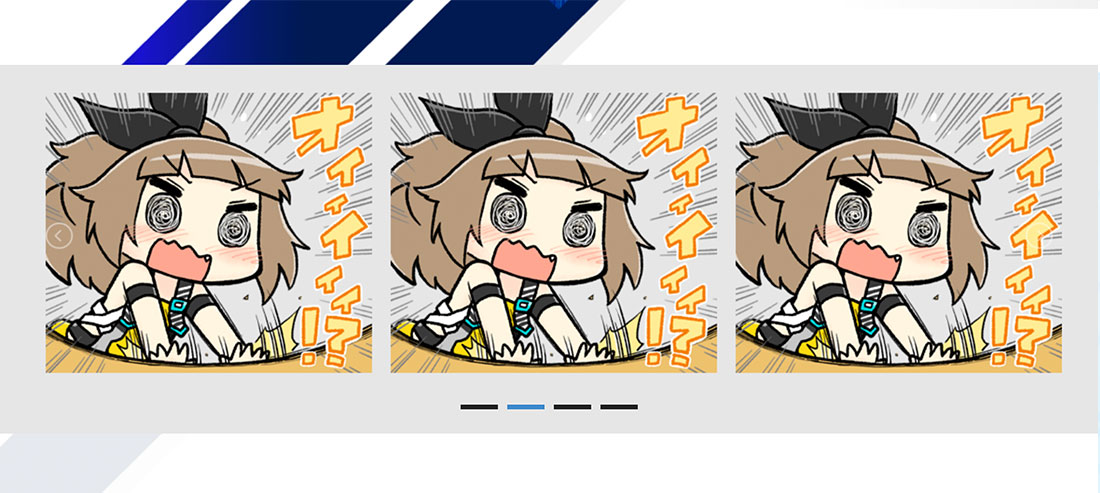
こんな感じですね
デフォルト設置の場合、設置コードが置いてある最大横幅から画像ファイルの横幅を計算して自動で分割されるみたいです。 表示数を増やしたい場合は、「設置コードが置いてある最大横幅」と「画像ファイルの横幅」を調整してみてください。
あと画像数を増やす際は、設置コードの「liタグ」を増やすだけです(´・ω・`)
それから、javaScript実行コード部分に各オプション設定項目を入力することで、細かく設定することも可能です。「auto: true」とか入ってる箇所ですね(´・ω・`)
公式サイトが英語サイトなので…
めんどうだなーって思ってたら、翻訳して掲載していた方がいらっしゃったので、合わせてメモ!本当に感謝です!
JQuery lightSlideオプションコード一覧
| 名前 | デフォルト | 説明 |
|---|---|---|
| item | 3 | 一度に表示するスライドの数 |
| autoWidth | false | 各スライドのカスタム幅 |
| slideMove | 1 | 一度に移動するスライド数 |
| slideMargin | 10 | 各スライド間の間隔 |
| addClass | “ | スライダーのカスタムクラスを追加し、異なるスライダーに異なるスタイルを設定することができます |
| mode | ‘slide’ | スライドかフェードで切り替える |
| useCSS | true | trueの場合、LightSliderはCSSトランジションを使用します。 fall jquery animationが使用される場合 |
| cssEasing | ‘ease’ | CSSのアニメーションに使用されるイージングのタイプ |
| easing | ‘linear’ | jqueryアニメーションに使用されるイージングのタイプ |
| speed | 400 | 遷移時間(ミリ秒)。 // ex =スピード:400; |
| auto | false | trueの場合、スライダーは自動的に再生を開始します。 |
| pauseOnHover | false | ホバーで自動再生を一時停止する。 |
| loop | false | falseの場合は、最後の要素のときにスライドの先頭にループバックする機能が無効になります。 |
| slideEndAnimation | true | slideEndアニメーションを有効にする |
| pause | 2000 | 各自動トランジション間の時間(ms単位) |
| keyPress | false | キーボードナビゲーションを有効にする |
| controls | true | falseの場合、前/次のボタンは表示されません。 |
| prevHtml | “ | prev制御用のカスタムhtml |
| nextHtml | “ | 次の制御のためのカスタムhtml |
| rtl | false | 方向を右から左に変更する |
| adaptiveHeight | false | 各スライドの高さに基づいてスライダの高さを動的に調整する |
| vertical | false | スライドの方向を水平から垂直に変更する |
| verticalHeight | 500 | 垂直モードがアクティブでアイテムが1より大きい場合はスライダの高さを設定する |
| vThumbWidth | 100 | 垂直モードをアクティブにしているときのギャラリーのサムネイルの幅 |
| thumbItem | 10 | 一度に表示するギャラリーサムネイルの数 |
| pager | true | ページオプションを有効にする |
| gallery | true | サムネイルギャラリーを有効にする |
| galleryMargin | 5 | ギャラリーとスライドの間隔 |
| thumbMargin | 3 | 各サムネイルのギャラリーとスライドの間隔 |
| currentPagerPosition | ‘middle’ | サムネイルの位置。 ‘左’、 ‘中央’、 ‘右’ |
| enableTouch | true | タッチサポートを有効にする |
| enableDrag | true | デスクトップマウスのドラッグサポートを有効にする |
| freeMove | true | スワイプまたはドラッグ中の自由移動(無制限)を有効にする |
| responsive | null | ブレークポイントごとにswipSeparate設定を自由に動かせるようにする(制限なし)またはドラッグする |
結構動作も軽くみえるので、なかなか良いプログラムと巡り会えたかもしれません(´・ω・`)ノ