【jQuery】レスポンシブ画像に対応したクリッカブルマップを作る「jQuery RWD Image Maps」設置
- CATEGORY : WEB関連

WEBサイト作成の際に、画像ファイルに対してクリッカブルマップ(イメージマップ)をそのまま使うと…
レスポンシブ(スマホ)対応した際に、クリッカブルマップの座標軸がずれる(ノД`)
といった問題を解決できる素敵な jQuery「 jQuery RWD Image Maps」をぐーぐる先生経由で教わったので、自分用にメモメモ案件です( ゜д゜)ノ
「jquery.rwdImageMaps.js」デモページで動作確認
とりあえず、デモページはこちら(´・ω・`)つ◎
デモページのウィンドウを伸び縮みしてみる分かると思うのですけど、クリッカブルマップの座標軸がずれない!
「jquery.rwdImageMaps.js」設置方法
設置方法なのですけど「jquery.js」と「jquery.rwdImageMaps.js」を読み込むだけなので、すごく簡単です!
しかも「jquery.js」のバージョンが上がっても使えるっぽいですね(´・ω・`)1でも、2でも、3でも
バージョン1でしか検証はしていないので、バージョン2以上の環境の方でも是非ためしてみてください。
「jquery.js」は、いつものようにGoogleのCDNから貰ってくるとして、「jquery.rwdImageMaps.js」は GitHubからダウンロードできます。
ダウンロードした圧縮ファイルを解凍して「jquery.rwdImageMaps.js」と「jquery.rwdImageMaps.min.js」のどちらかをつかってくださいな。
「min.js」の方はコードが圧縮してあって軽くなっていますが、自分はなにかトラブったときにカスタム対応できる「.js」の方をよく使ってます(´・ω・`)お好みでどうぞ!
で、設置該当ファイルに記述するコードはこちらになります。
これでjqueryの設置完成です(●´ー`●)らくらく!
「指定フォルダ」箇所は、「jquery.rwdImageMaps.js」を配置した環境にあわせて編集してくださいね。
簡単なクリッカブルマップの座標軸につくりかた
クリッカブルマップ(イメージマップ)の座標軸を調べるときは、昔から「Adobe Dreamweaver CC 」を使ってます( ゜д゜)ノ
手入力の場合、「tableタグ」と「mapタグ」を作るのが面倒すぎるので(;・∀・) こういうところはソフトを使うと便利ですね!
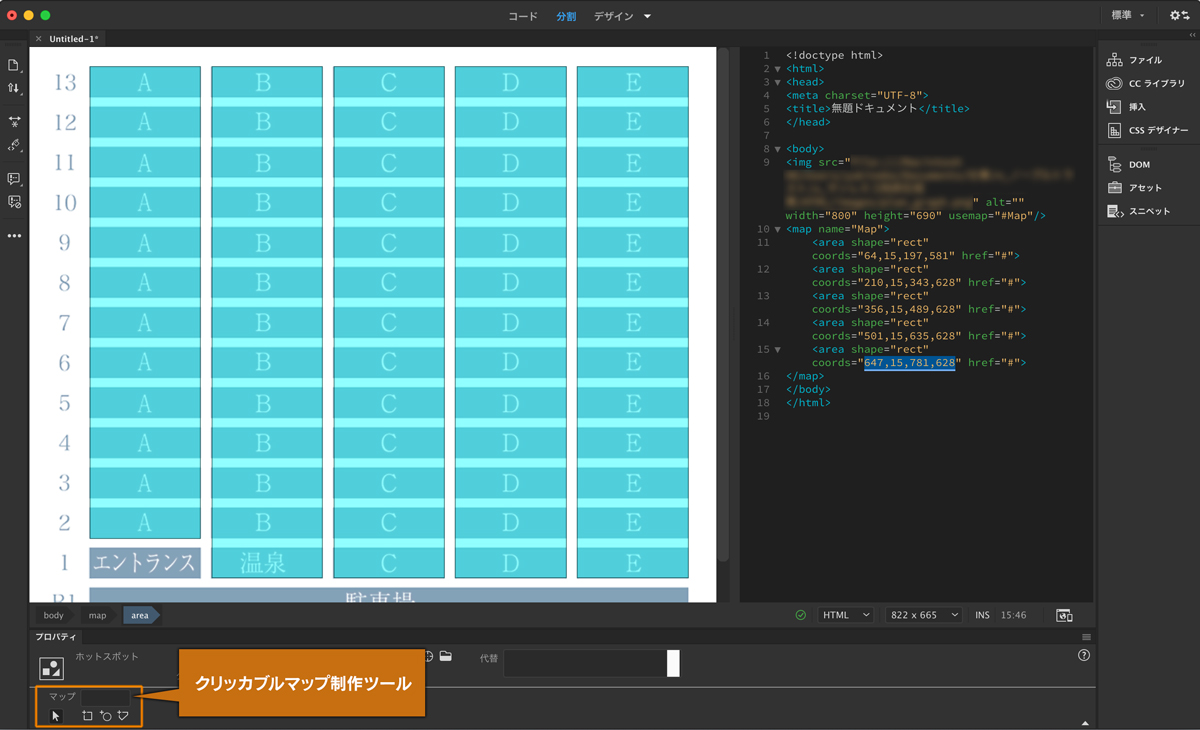
Dreamweaverの編集画面はこんな感じ(´・ω・`)
イメージ画像を呼び出して、左下のプロパティタブのところに「マップ」の項目がでてくるので、ここでリンク箇所を囲みたいツールを選択して、画像ファイルで編集する感じです。水色になってる部分がクリッカブルマップ指定箇所になります。
で、「デザイン」と「コード」二分割にしてるので、右側のコードから座標軸をもらっていく感じでござます(´・ω・`)らくちん
「jQuery RWD Image Maps」を設置して座標軸がPCでもスマホでもおかしくなった場合は、クリッカブルマップの座標軸の数字が間違ってる可能性があります!
クリッカブルマップの座標軸をつくるときは、かならず画像ファイルを横幅縦幅100%のサイズで行ってください。
変倍した画像ファイルを基準に座標軸を取っておかしくなるのは、考えたら当たりまえですよね(笑)
最後に
WEBデザインで画像ファイルにリンクを埋める仕様っていまでも注文をうけるんですよね。
なので、スマホ対応まで考えると今回のスクリプトは自動で座標軸を変更してくれるので、すごく助かりました!( ゜д゜)ノ
参照サイト: