SVGファイルを更に軽量化してアクセススピードアップに貢献
- CATEGORY : WEB関連

「SVGファイル」に関しては、もう知ってる・WEB制作で導入している人がほとんどだと思いますが、ちょっとご説明(´・ω・`)
透過PNGファイルなどの代替え画像データに当てはまり、Illustratorデータと同じ「ベクター画像形式」なので画面サイズを拡大縮小して表示をしても劣化しないという素晴らしい画像データなのです。レスポンシブサイトとかRetinaディスプレイ対応とかに相性が良いですねッ
そのようなクリエイターさん向けに、ちょっと裏技的な情報をお伝えします( ゜д゜)ノ
知ってる情報でしたらモニターの向こうからにやにやしてくだされ(笑)
まータイトルに書いてあるとおりですが(笑)SVGファイルを軽量化するジェネレートサイトのご紹介です(´・ω・`)
それでは早速サイトのご紹介(´・ω・`)つ◎アクセスしても、すごい殺風景なサイトなのですが(;・∀・)
右上メニューの「Open SVG」より軽量化したSVGファイルをローカルから選びます。
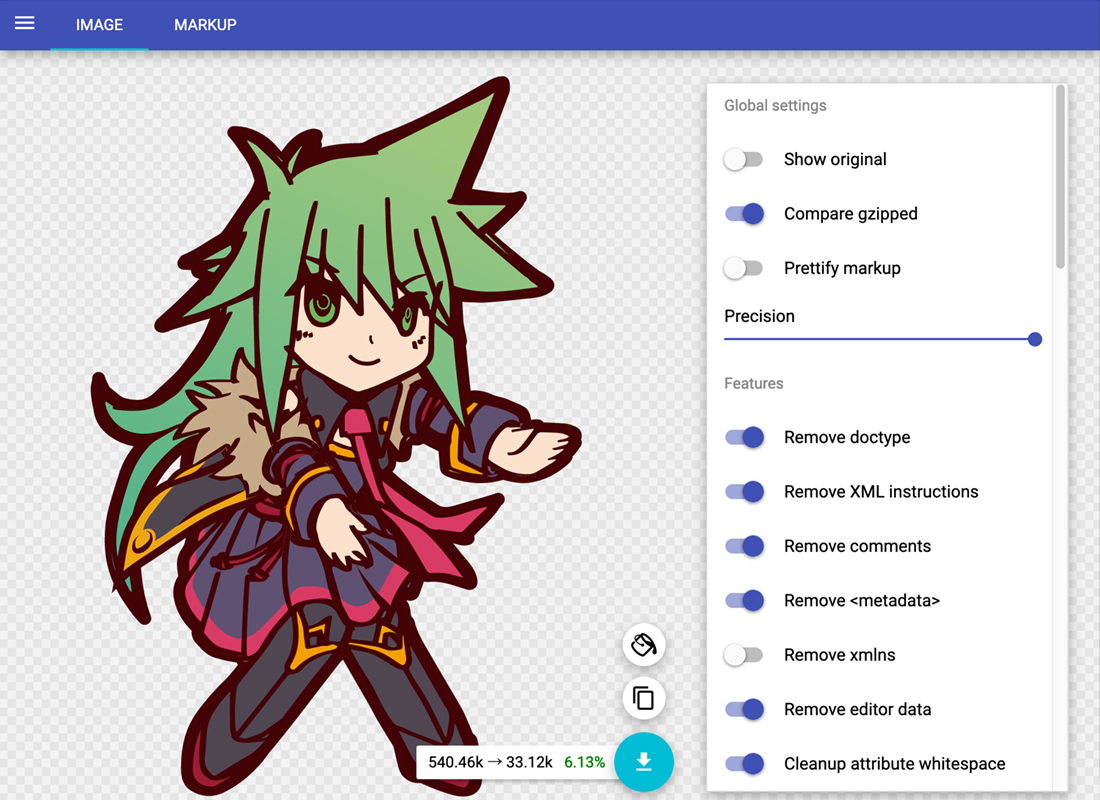
選んだ画面がこちら

あとは、この画面上の真ん中下あたりに、エメラルドグリーンのダウンロードボタンがあると思います。そこで軽量化したSVGファイルをダウンロードするだけです(´・ω・`)超絶簡単!
そのダウンロードボタンの左側に、どのくらい軽量化されるかわかりますよねー(´・ω・`)とんでもない数字になってると思いますが(笑)
左側のメニュー部分で、軽量化するための設定項目を選べるのですが、基本は真ん中あたりにある「Precision」のみ触ればOKです。
下の横バーを、左側に持っていくと高圧縮、右側に持っていくと低圧縮になります。
基本は、右側MAXでも十分ファイル容量が下がるのでデフォルト設定にしてもいいと思います。
以上です!
今回のまとめ
SVGファイルに関しては、今現在すべてのブラウザで対応済みになっています(※2019.4.19の対応状況です。Can I use で確認)
最初にお伝えしましたが、透過ファイルとしてすごく軽い容量で設置できる画像データになっています。まだ触ってない方は是非扱ってみてください( ゜д゜)ノ
ちなみに、紹介したジェネレーターサイトで軽量化したSVGファイルをIllustratorCC2019でも開けるのですが、最適化の関係でオリジナルよりパスが消失していると思われますので、軽量化する前のデータを編集データとして保管しておくと、更新が発生したときに便利です(´・ω・`)b
SVGファイルの作り方や基礎知識に関しては、参照サイトさんを参考にしてみてくださいな。