WEBサイトのSEOだけでなく、利便性の良いサイトづくりの大事なキーポイントのひとつになっている「ページのアクセス速度」(o’∀’o)ノ
私の方でもWEB製作にはほぼ必須と思っている対策で、いろいろな事に対して調べた事・行ってきた事のメモを残していたりしているのですが、こちらにに関して、エックスサーバーの新たなサービス「XPageSpeed」を設定する事で、サーバー側でその部分を包括してもらえるような機能が今回追加されました。
2022年8月30日現在「sv10001.xserver.jp 以降のサーバー」が対象になっています。sv10001より前のサーバー契約に関しては随時使用できるようになるそうです。
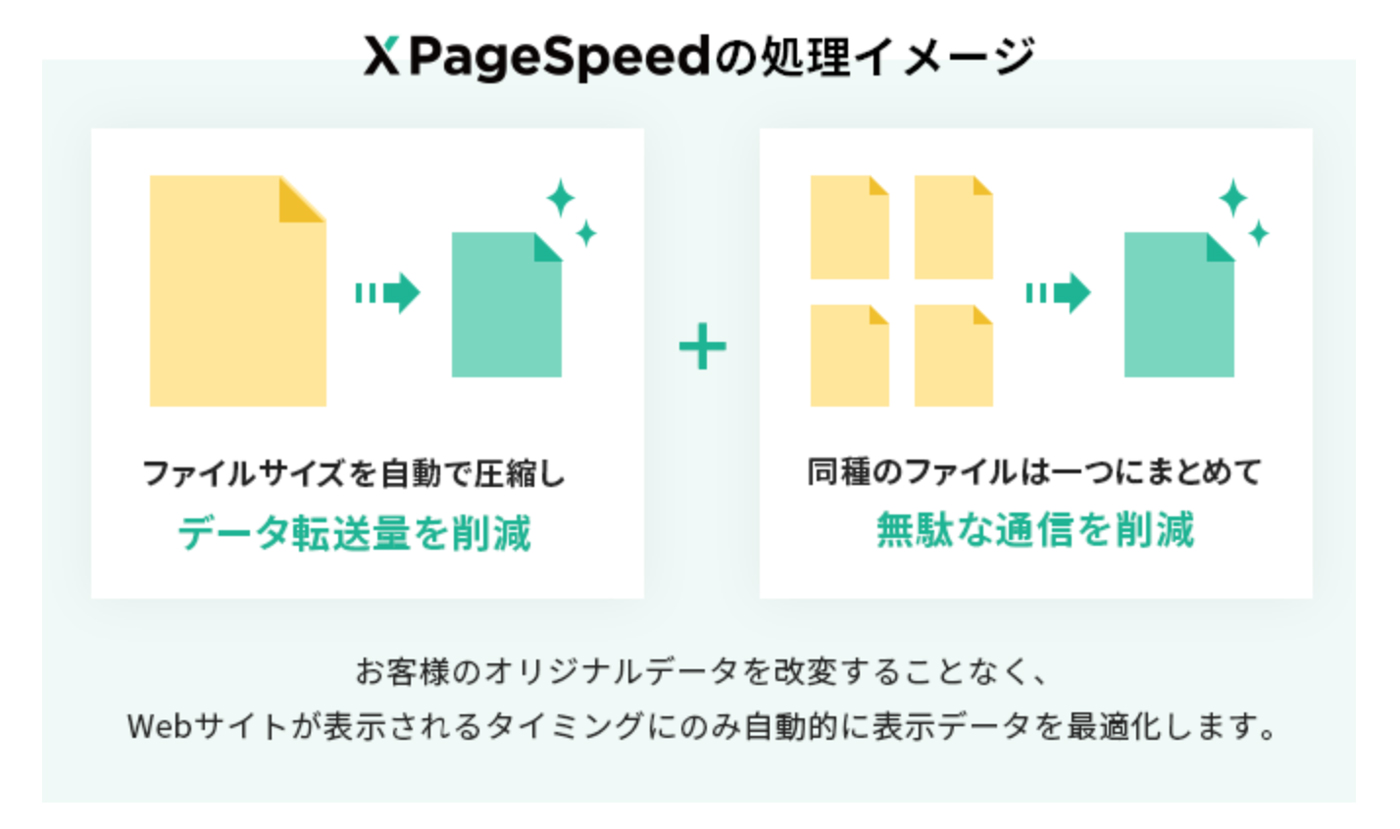
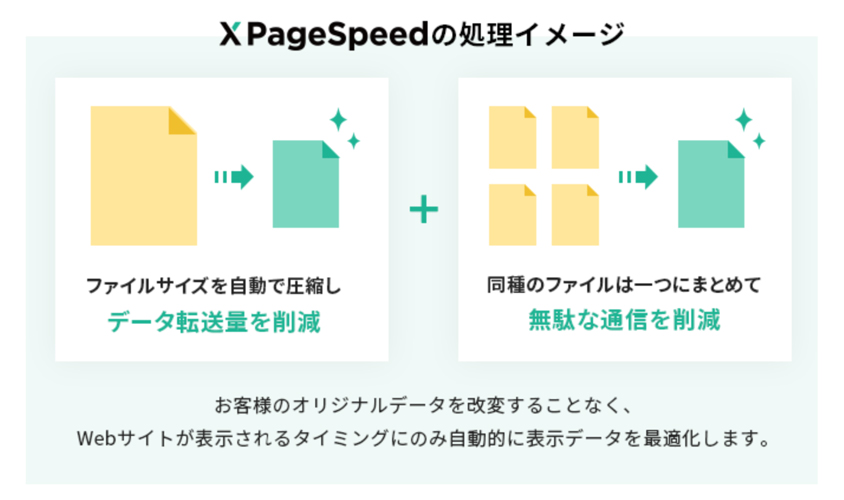
「XPageSpeed」について
平たく言うと、サーバー側の設定で、CSS・JavaScript・画像ファイルの読込時の最適化を自動で行う機能です。
注意事項もあるみたいなので、詳細の内容は公式ページにて確認してみてください。
設定自体は簡単で、
「サーバーパネル」 → 「ホームページ」 → 「XPageSpeed」から、設定するドメインの選択後に下記のような操作ページが表示されます。
スイッチONOFFをする感じです。本当に簡単。
注意点をあげるとしたら、ある程度WEB製作の経験や知識がある方なら大丈夫だと思うのですが、「CSS or JavaScript遅延読み込み」の設定は、WEBサイトの表示を崩してしまう可能性が高いので、必ず設定後に公開サイトをチェックしましょうね。
対処方法がわからないようでしたら、こちらの設定はスルーしたほうが良いのかもしれません(´・ω・`)
あとWEBPファイルの表示に関する各ブラウザの対応などもサーバ側で設定できたら良かったのですけど、そこまでは無いみたいですねヽ(・x・;)ノ
まとめ
いままでさくらインターネットやロリポップなど、ほかのレンタルホスティングサーバー契約を数年以上経験して使用していた中で、エックスサーバーだけ進歩の早いWEB業界に対しての前向きな対応をしているように感じました(´・ω・`)
そりゃー広告アフィエイトというビジネスを用いた「まとめサイト製作運営」の方でも、テンプレートの様にオススメされるのもわかる様な気がします。広告アフェリエイトサイトはアクセス数が命ですからね!
他社に比べたら価格は安くはないのですけど、会社としての対応やサーバー機器の性能は段違いに良いので、私もエックスサーバーを勧めたいとは思います(*´ω`*)
今回の機能も、エックスサーバー依存になってしますのですが(笑)単純に製作や定期メンテナンスの際にこの件の事を考えなくてよくなるというメリットはすごく大きい事なんじゃないのかな。
当ブログやまとめサイトの方は、まだサーバー番号が古くて扱うことができないのですが、設定できるようになったら試してみた感想などとメモ書きできたらいいなっと思っています。
新しいサーバーへ移行する方法もありますけど、トラブルが起きたときの対処する時間が取りにくいので、とりあえず特に問題が起きていない現状のサーバーで運営したいのです…w(;・∀・)