利用価値の高い次世代フォーマットの画像形式「webP」を簡単導入
- CATEGORY : WEB関連

昨年末から時間外作業で「WEBサイト高速化」の勉強を行っていまして(´・ω・`)
WEBサイトのスピードチェックが出来るサイト「Google PageSpeed Insights 」で「次世代フォーマットでの画像の配信」項目推奨されている次世代画像ファイルのひとつでもある、高品質高圧縮画像ファイル形式「webP(ウエッピー)」を簡単に導入できたので、それに関してのお話です。
非対応ブラウザには自動で対応画像に切り替わる事ができ、WordPress運営ユーザーの方なら昔のデータも簡単変換に出来る方法になります(=ω=)
webP(ウエッピー)ってなんぞ?(´・ω・`)
WebP(正式名称:ウェッピー)は、Googleが2010年から提供している静止画像フォーマット。非可逆圧縮やアニメーション、透明度などの特徴をサポートしています。「jpg」とは異なり、非可逆圧縮でもアルファチャンネルを扱えるのも特徴のひとつ。拡張子は「.webp」になります。
「jpg」、「GIF」、「PNG」の特徴を持ちつつ、高圧縮・高画質を実現した素晴らしい画像ファイルですッ(‘Д’)
webP(ウエッピー)の対応状況(´・ω・`)
現在は、下記の主要ブラウザのほとんどで対応しています。
- Google Chrome
- Microsoft Edge
- Firefox(PC版のみ)
- Opera
※2019.4.17の対応状況です。Can I use で確認。
ただ「MacOS・iOS Safari」はまだ未対応なのです(ノД`)
日本はiPhoneユーザーが多いので、この未対応はすごく痛い…。
あとAndroid版のFirefoxが未対応なのも痛い(´;ω;`)広告ブロックアドオンが素晴らしいブラウザアプリなので。
ただ、他の主要アプリが最近続々と対応していますので、Safariもそのうちに対応しそうな感じはありますね(´・ω・`)
画像ファイルの容量を考えても従来のファイルより80%ぐらいは低くなるので、ブラウザアプリ利用ユーザーのことを考えるなら導入するメリットがありまくりです。
webP(ウエッピー)の作り方(´・ω・`)
便利なwebPの作り方として、3つ方法があります。それぞれご紹介します( ゜д゜)ノ
WEBP変換ジェネレーターサイトを使う
このサイトとかで簡単にJPG画像から変換できます。ただPNG画像とかを変換できないので、ちょっと微妙かな(;・∀・)
英語サイトなど他にもありそうなのでこちらのやり方が良い方はもう少しグーグル先生にご相談してみてください。
adobe photoshopを使う
今現在最新の「adobe phoshopCC2019」では、webPファイルを読み込むことも保存することもできません(ノД`)
なので、対応プラグインをインストールします( ゜д゜)ノ
まずはプラグインを下記サイトからダウンロードしてください。
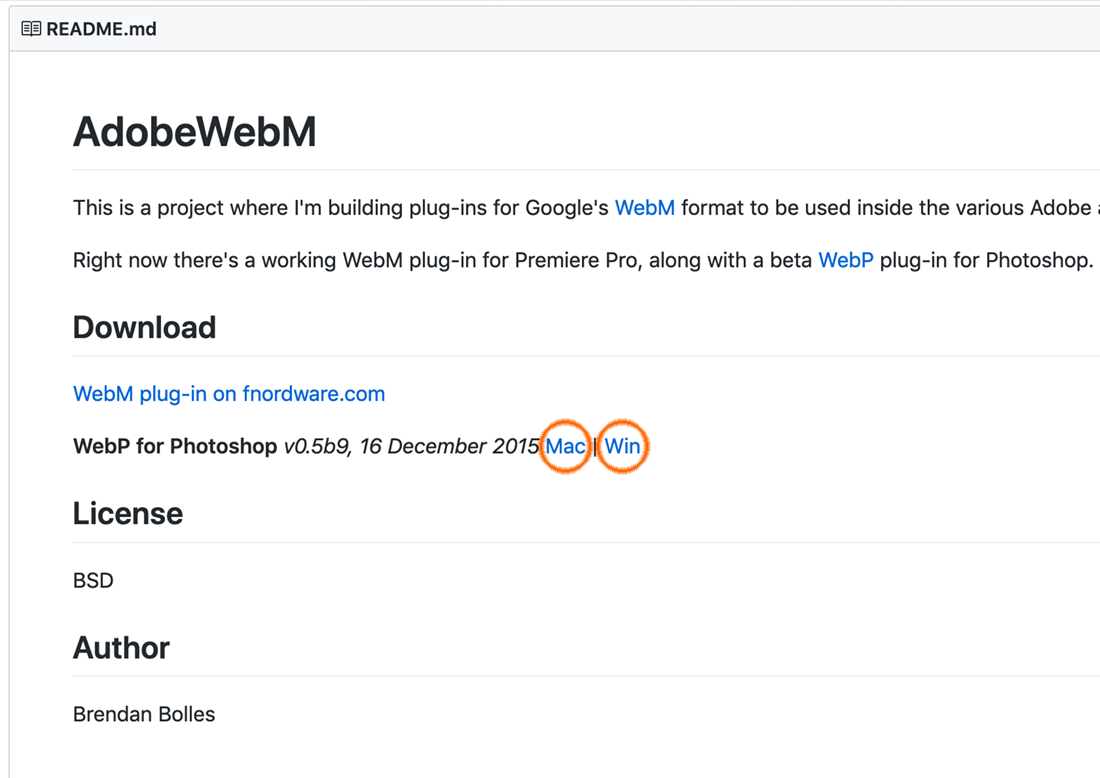
fnordware/AdobeWebM: WebM plug-ins for Adobe programs
このサイト、WebMプラグインがダウンロードのできるのですが、こちらは動画用のファイル形式になるので、今回はスルー(´・ω・`)b
あとWindows版は32bit(x86)版と64bit版(x64)があるので、自分の環境にあわせて使います。

「win版」と「Mac版」があるので、欲しい方を選択。
ダウンロードしたZIPファイル中身のプラグインファイルを下記フォルダに入れます(´・ω・`)つ◎
Windows版:C: > Program Files > Adobe > Adobe Photoshop CC 2019 > Plug-insフォルダ
Mac版:Macintosh HD > アプリケーション > Adobe Photoshop CC 2019 > Plug-insフォルダ
※Photoshopのインストール環境次第で違うフォルダになるので、「Adobe Photoshopフォルダ」の「Plug-insフォルダ」にプラグインファイルを入れると覚えていただければ大丈夫だと思います( ゜д゜)ノ
ファイルの「保存」「別名で保存」を選択した際に、フォーマットに「WebP」の項目があれば、いつでも書き出せます。
で、保存の際に「WebP Option」の画面が開くのですが、
◎JPG画像 → webPに保存する場合
- Lossy Quality: 80
- Alpha Channel: None
- SaveMetadata チェック外す
◎透過PNG・GIF画像 → webPに保存する場合
- Lossless
- Alpha Channel: Transparency Alpha Cleanup チェック入れる
- SaveMetadata チェック外す
あたりの設定がオススメです(´・ω・`)b
この方法の注意点として、プラグインをあててもwebPファイルを現在のバージョンのphotoshopでは開けません。JPGファイルなどの編集ファイルを別に作っておいたほうが良いと思います。
WordPressプラグイン「EWWW Image Optimizer」をつかう
WordPressユーザー専用です(´・ω・`)ノ
投稿している画像を自動でサイズ圧縮してくれる結構有名なプラグイン「EWWW Image Optimizer」を使うと簡単につくれます。
むしろこのプラグイン…webPファイルを書き出す前提でインストールしないと、JPG画像・PNG画像とかではあまりサイズ圧縮してくれないのです。

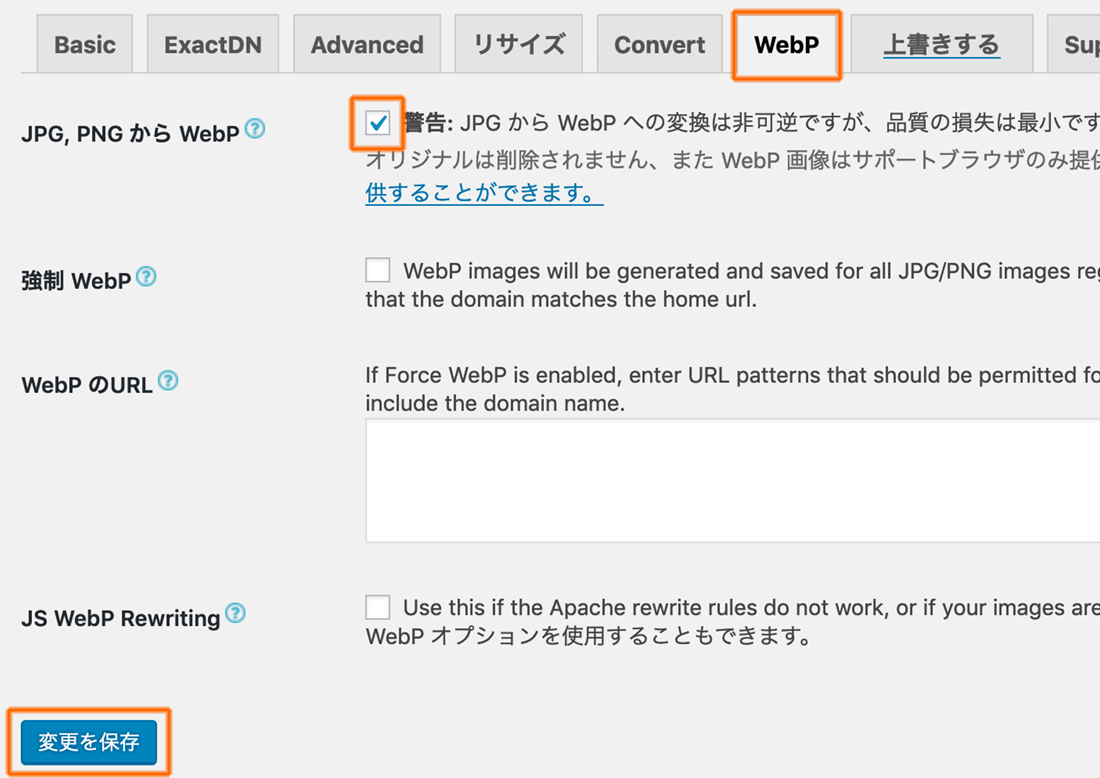
EWWW Image Optimizerの設定画面から「WebP」タブをクリックします。
その中の項目で、「JPG,PNGからWebPにチェック」を入れて、変更を保存します。
そうすると、同ページの下に「.htaccessファイル」に以下のコードを入れてくださいっていう文言と「右下に赤いPNGマーク」が表示されます。この「.htaccessファイル」を設定することで、アクセスしたきた方が使用しているwebP対応・非対応ブラウザによって自動で対応ファイルを変更してくれるので、これは次の項目でご説明いたします( ゜д゜)ノ
ちなみに、すでにメディアに登録してある画像ファイルをwebPファイルの変換をする際は、WordPressメニュー「メディア」 → 「一括最適化」より「以前に最適化された画像はデフォルトでスキップされます。スキャン前にこのボックスをチェックすると上書き出来ます。」にチェックをいれて、「画像スキャンボタン」をクリック。そして「画像を最適化」ボタンを押せば、自動でwebPファイルを作ってくれます。
.htaccessファイルを使ってwebP非対応ブラウザ対策
ここからは、webPファイルの使用方法になります。
webP対応ブラウザにはwebPファイルを読み込ませ、webP非対応ブラウザには従来どおりのJPGファイルなどを表示させるために.htaccessファイルに対策コードを入力します。
WordPressプラグイン「EWWW Image Optimizer」をつかうで説明してた設定の続きにもなります。
この方法には前提条件があります。
- webPファイルとは別に、同じ内容でJPG・PNG・GIF画像も用意(どれか一つでOK)
- webPファイル名は、上記で用意したファイルの拡張子の後ろに「.webp」を追加する
(例)○○○.jpg.webp
WordPressプラグイン「EWWW Image Optimizer」を利用してwebPファイルを書き出した方は、この前提条件をすでに満たしています。
同じ内容でJPG・PNG・GIF画像も用意する理由としては、こちらの画像ファイルをHTMLに入力します。webP非対応ブラウザにはこちらを表示させて、対応ブラウザには「.htaccessファイル」を使って、webPファイルへ差し替えるーといった感じです。
ファイル名は必ずしもこれじゃなくても良いのですが、WordPressプラグイン「EWWW Image Optimizer」がwebPファイルを生み出すときの名前のつけ方なので、統一しておくともしものときに楽になると思います。変更する場合は下記の.htaccessファイルの入力コードをカスタマイズしてください。
.htaccessファイルに入力コードはこちらです。WordPressプラグイン「EWWW Image Optimizer」と一緒のものになります。
それでは、このコード入力した.htaccessファイルをどこに置くかをご説明します( ゜д゜)ノ
ちなみにFTPツールを使うとわかりやすいのですが、もともと.htaccessファイルが設置する場所に存在している場合は、かならずダウンロードをして、そのファイルにコードを記入してください。そのまま新規ファイルを上書きしてしまうと、もともと設定してあったコードがある場合サーバが大変なことにはなりますので(ノД`)
.htaccessファイルの設定になれてない方は、一度グーグル先生に相談して、編集方法やリスクなどを知っておくと良いかもです。
WordPressプラグイン「EWWW Image Optimizer」を使っている場合
WordPress本体のプログラムが入っている一番上のフォルダ内の.htaccessファイルに上記コードを加えます。
デフォルトだと…「ドメイン名/wpフォルダ」かな。
wp-adminフォルダ、wp-contentフォルダ、wp-includesフォルダとか置いてある場所です。
そうすると、EWWW Image Optimizerの設定画面の「WebP」タブの下側に表示されていた赤いPNGマークがグリーンWebPマークに変わってると思います。これで設定完了です。
グリーンWebPマークに変わらないときは、上記コードの入力する順番が間違ってる可能性があります。.htaccessファイル内に記入されていたコード「# BEGIN WordPress」より上に記入してください。
WordPresを使ってないケース or WordPress本体フォルダの外に画像ファイルを置いている場合
サイトのルートに上記コードを加えた.htaccessファイルに上記コードを加えます。
これで設定完了です。
webPファイル確認方法
最後にwebPファイルへ置き換わっているのかの確認方法です。
この方法では、HTML等に画像ファイルを配置する際webPファイルをそのまま配置せずに、webPファイルに変更前の従来どおりのファイル(JPGなど)を設置します。
なのでブラウザでソースコードを見ても、webPファイルになっていません。
確認するには、各プラウザ右クリックメニューから、Google Chromeなら「検証」Firefoxなら「要素を調査」などのデベロッパーツールを使います。

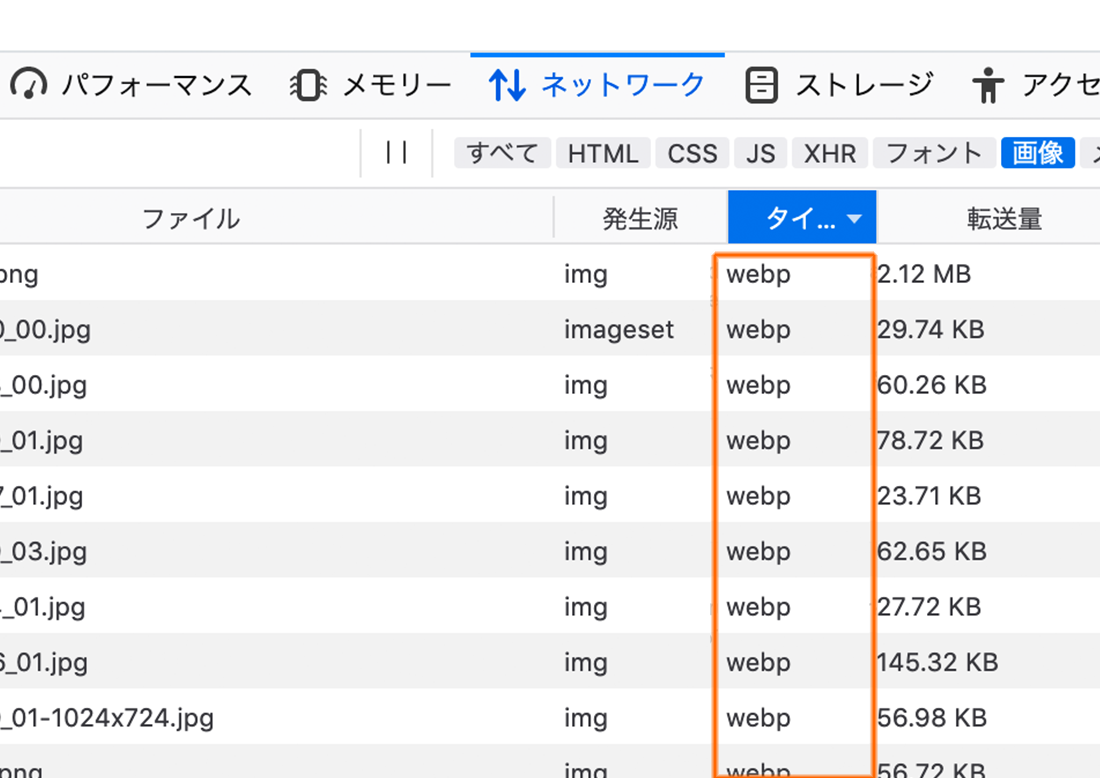
画像はFirefoxの「要素を調査」ですけど、「ネットワーク」→「画像」項目をクリックして、一度更新ボタンを押すと、webPファイルを用意した画像ファイルの「タイプ」項目がwebPファイルになっていると成功です。
Google Chromeの「検証」なら、「Network」→「Img」項目の「Type」の場所にwebPファイルになっているかどうか見れます。
最後に
webp画像ファイルに変更をすると、画像ファイルをすごく軽くすることができるので、通信量が気になるモバイルサイトや、サイトの表示速度を向上させる際にオススメの技術になります(´・ω・`)
ノーリスクで使えますので、是非導入してみてください!
参照サイト: