【WordPress】全記事一覧ページを作る
- CATEGORY : WordPress

これ、他所さまのブログで見つけて、あーココにもいれよう!って思った案件です(´з`)y-〜
WordPressのデフォ機能にはなく、ブログ記事が増えたときにTOPページから過去分は消えて行くようにしていたので、過去記事のピックアップにつながるかなっと思いまして
それではすこしステップがありますので、ステップごとにご紹介(´・ω・`)
STEP01 テンプレート用phpファイルを用意
まず、WEBサーバ内のWordPressテーマフォルダ内に、全記事一覧ページ用のテンプレートPHPファイルを用意します(´・ω・`)
PHPファイルのHTMLコードはこんな感じに。
全記事一覧ページ用のテンプレート(WordPress用)
コードちょっと長いですね…(;・∀・)
このままコピペでも動くとは思うのですが、カスタマイズする場合は、以下の部分に注意してください(´・ω・`)
- 1行目のテンプレートネーム宣言は必須です。
- 12〜54行目までが全記事一覧を作るプログラム指定の本体です。
- 32〜52行目は当ブログの記事を表示するHTMLコードになっていますので、ここは任意に変更してください。
- 56〜72行目までは、ページ送りのプログラムですので必要に応じて設置。
- 75行目の「wp_reset_postdata」指定は必須です。
以上ですъ(`ー゜)
とりあえず、作ったPHPファイル名を『single_all.php』として保存します。
STEP02 テンプレート用phpファイルをサーバに設置
作ったPHPファイル『single_all.php』を、WordPress内の任意のテーマフォルダ内に設置します。
デフォルトの設定でしたら…
WordPressフォルダ > wp-content > themes > 任意のテーマフォルダ > ココです!
index.phpとか、header.php、functions.phpとか置いてある場所に『single_all.php』をアップロードします。
これでファイルの準備はOKです( ゜д゜)ノ
STEP03 全記事一覧ページをつくる
サーバに設置したテンプレートファイル『single_all.php』を使って、全記事一覧ページをWordPressで作ります(´・ω・`)URLアドレスを作る感じですね。WordPressメニューの「固定ページ」から「新規追加」へ
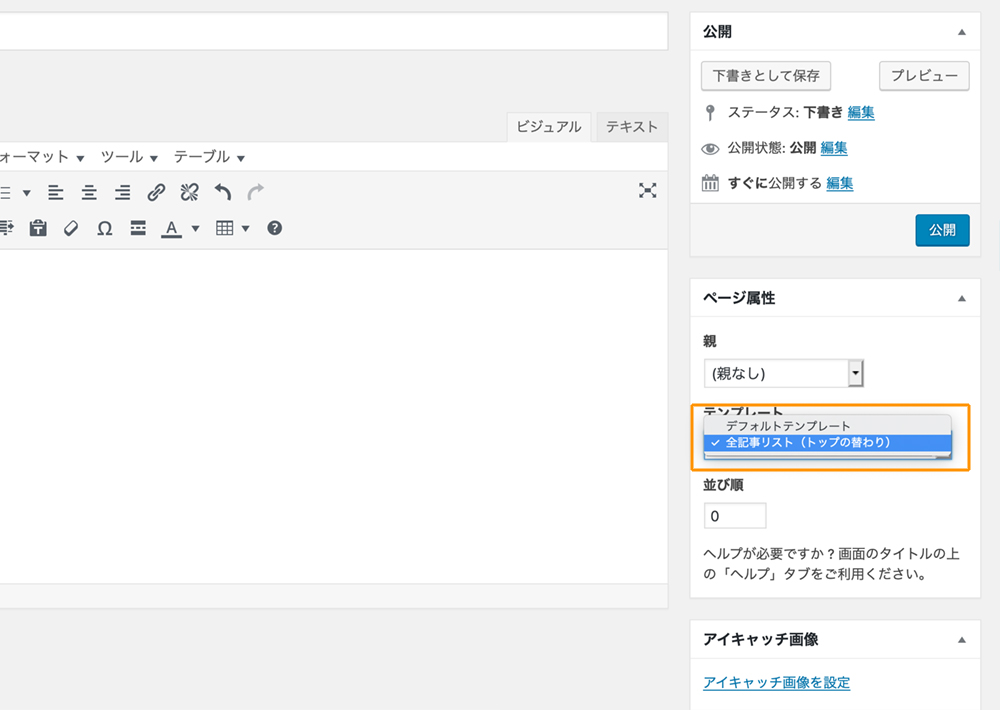
固定ページ新規追加ページ内の「ページ属性」プロパティの中に、テンプレートのセレクトボックスがあります。ここに『single_all.php』のHTMLコード1行目に書いた「全記事リスト(トップの替わり)」の項目が追加されていますので、これを選択します。
キャプチャー画像を用意しましたので、下記を参考にしてください(´・ω・`)ノ

そして、ページタイトルに「任意のタイトル」…「全記事一覧」にしましょうか(´・ω・`)入力
本文は空欄のまま、ほかはなにも触らず「公開ボタン」をおします。
これで「全記事一覧」ページのURLアドレスが出来ますので、そのアドレスにリンクを貼って完成でございます(●´ー`●)
今回の感想とまとめ
ちなみに参考までに当ブログの全記事一覧ページはこちらです(´・ω・`)つ●
最初にも書きましたが、過去記事のピックアップにも良いですし、微々たるものですけどSEO的にも良さそうにも見えます(´・ω・`)
今回も参照サイトさまには感謝感謝です_(._.)_
そういえば、WordPress5.0から新しい投稿画面になってますが、テンプレートを選択するセレクトボックスがあるので無問題です( ゜д゜)ノ







