【CSS】グラデーション指定の背景色を簡単に作る
- CATEGORY : WEB関連

CSSで背景色を指定する時に、グラデーション色を簡単に設定するのに方法のメモです(´・ω・`)b
結論はあれですね…
アドビWEB制作ソフト「Dreamweber」使えば、楽にできるのかな…。
テキストエディターで素打ちする自分には、すごくコードが長くなるので、こちらがオススメでしたので、おなじ環境の方には良いものだと思います。
とりあえず、下記のサイトさんにアクセスしてください(´・ω・`)つ●
「会員登録が必要」とか「利用の際に有料」とかではないのでご安心くだされ( ゜д゜)ノ
英語サイトですけど、使い方は簡単です。
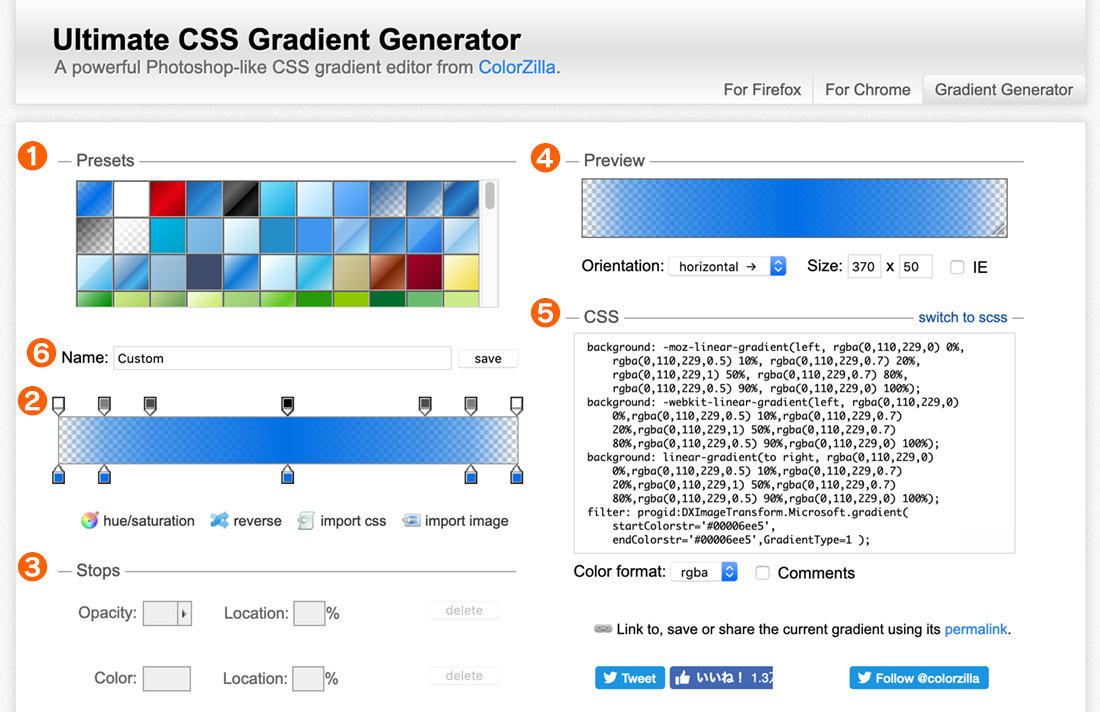
❶ presetから自分が作りたいグラデパターンを選択する
「preset」に欲しいグラデパターンがないときは、カスタマイズして作りますので、近いパターンを選択してください。
❷ 自分の求めているグラデーションパターンをカスタマイズする
グラデーション内でクリックすると詳細設定ができるアンカーを追加できます。
指定のアンカーをダブルクリックすれば簡易設定もできます。グラデーションに対して上のアンカーは「透過率」、下のアンカーは「色情報」です。
グラデーション指示箇所のアンカーは、❸ 「Stops」の項目で、「色情報」や「透過率」や「X軸位置」などの詳細設定を細かく設定できます。
これはIllustratorを使ってるひとにはおなじみですね(´・ω・`)
❹ カスタマイズしたグラデーションパターンのプレビュー
❷ で作ったグラデーションがココで見ることが出来ます。
ちなみに、「Orientation」の項目でグラデーションの向きの調整。「IE」チェックボックスは、IE対応にする場合はチェックを入れましょう。 ここの項目は最終的なCSSコードにも反映されますので、グラデーション向きは必ず欲しい向きにしておきます。
❺ カスタマイズしたグラデーションパターンのCSSコード
ここに表示されているCSSコードを指定箇所にコピペをすれば完成ですヽ(´ー`)ノ
「Color format」は、色の指示のコードの種類選択です。どれでも良いと思うのですが、「rgba」が一番トラブルが少ない指定だと思います。
❻ お気に入り登録
気に入ったグラデーションパターンが出来たら❻で、名前を入力して「SAVE」ボタンで、❶「preset」項目に追加されます。たぶんCookie情報ですので、消さない限りはそのまま残ってると思います(´・ω・`)
まとめ
かなり前からあるサイトさんですが、ジェネレーター便利ですね!(´・ω・`)b CSSデザインの幅が広がると思いますので、上手に使うと良いかもです